はじめに
Twitterのユーザーインターフェースは何度も変わっている。基本的には、機能がどんどん追加されることで、表示される要素もどんどん増える方向にある。デザインというものは、要素を増やしすぎるとかえってダメになってしまうことがあり、Twitter もその轍を踏まないか個人的には心配である [1] 。色々な機能が追加されることによって、かえってつぶやきという本質がフェードアウトしてしまうのではないかと私は危惧しているのだ。
その危惧が当たっているかどうかを考えるために、実際のインターフェースがどう変わったかを見てみたい。特に単一のつぶやきを表示するときのインターフェースがどう変わったかを見ようと思う。
インターフェースはどう変わったか
以下では、Twitterの最初のつぶやき [2] がどう表示されたのかについて見ていきたい。
過去のインターフェースがどうなっているかを調べるには、Internet Archiveというウェブサイトを使った。このウェブサイトは、様々なウェブサイトが過去どのように表示されていたかを教えてくれるので、過去の様子を調べる際は便利である。

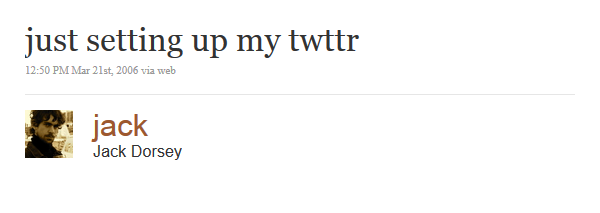
当初のTwitterのつぶやきの表示は比較的シンプルであった。上記の2010年7月29日の表示例にあるように、つぶやき内容そのものと、つぶやきの時間、つぶやいた人についてぐらいしか書いていない。まさにつぶやきが主であった。
上記の例では、つぶやいた人の情報なども含んだ表示の全体は幅600ピクセルで高さ213ピクセル。つぶやきそのものの部分については、幅520ピクセルで高さ41ピクセルで、全体の16.7% を占めていた。

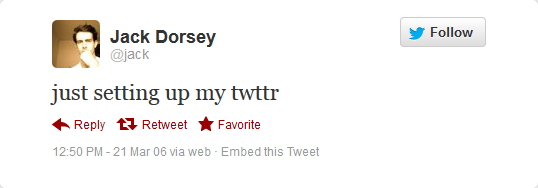
シンプルであったインターフェースに、つぶやきに対しての返信・リツイート・お気に入り登録のためのボタンなどがついた。さらにはフォローボタンがついた。
上記の例では、つぶやいた人の情報なども含んだ表示の全体は幅538ピクセルで高さ188ピクセル。つぶやきそのものの部分については、幅434ピクセルで高さ28ピクセルで、全体の12.0% を占めていた。

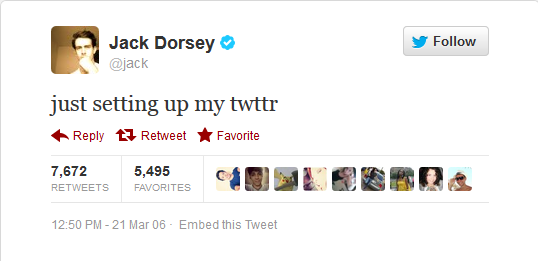
さらに、リツイート数やお気に入り数なども表示されるようになった。こうなるとつぶやきそのものがだいぶ目立たなくなってくる。
上記の例では、つぶやいた人の情報なども含んだ表示の全体は幅538ピクセルで高さ261ピクセル。つぶやきそのものの部分については、幅438ピクセルで高さ28ピクセルで、全体の8.7% に過ぎない。単純に言えば、当初の比率の半分近くまで減っていることになる。

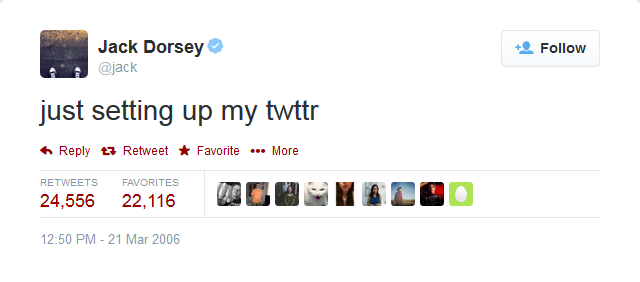
2014年の3月ぐらいからまたインターフェースの変更があった。画面に表示される情報の量は変わらずに、全体として広くなった。また、つぶやきそのものの字が大きくなり、以前に比べて強調されるようになった。
上記の例では、つぶやいた人の情報なども含んだ表示の全体は幅640ピクセルで高さ282ピクセル。つぶやきそのものの部分については、幅560ピクセルで高さ34ピクセルで、全体の10.5% と、以前よりやや比率が高くなっている。
- 深津貴之氏がかつて自身のブログに「スマホUI考(番外編) 顧客やユーザーの要望に全て対応すると、アプリは99%破綻する」という記事を書いた。深津氏が書いた記事では、「Twitterアプリのユーザーインターフェースがこうなったとしたら…」という仮想的な状況が記述されているのだが、実は最近のTwitterのインターフェースの予言のようになっている。 [↩]
- Twitterの最初のつぶやきとして知られているのは、Twitterの創設者の一人であるジャック・ドーシーが2006年3月になしたつぶやきである。 [↩]