Google のWebフォントサービス
かつては、Webサイトを見る人が使っているコンピュータに指定のフォントがインストールされていなければ、そのフォントで表示することができなかった。このため、Webサイトを見る人が使っている機器によって、表示されるフォントが違ってしまうという問題が起きた。
しかし、現在ではWebフォントという仕組みがある。これを使えば、Webサイトを見ている人のPCやスマートフォンの中に指定のフォントがインストールされていなくても、そのフォントで表示することができる。
Webフォントサービスには様々なものがあるが、Googleが提供している Google Fonts はその中でも広く使われているものの1つである。これは無料で使用することが可能である。
中国語のフォントは、まだ Google Fonts には正式に導入されてはいない。だが、Google Fonts のアーリーアクセス版から、中国語のフォントが利用できるようになっている。
2016年5月28日現在、簡体字中国語用のフォントが1種類、繁体字中国語用のフォントが6種類利用できる。具体的には以下の通りである。
- 簡体字中国語
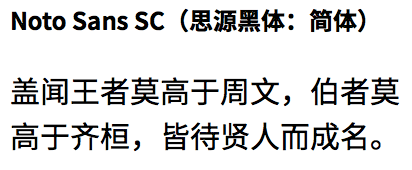
- Noto Sans SC(思源黑体:简体)
- ゴシック体に相当
- Noto Sans SC(思源黑体:简体)
- 繁体字中国語
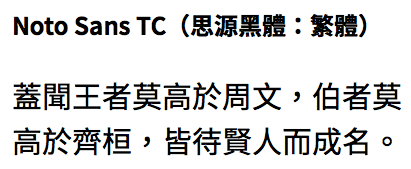
- Noto Sans TC(思源黑體:繁體)
- ゴシック体に相当
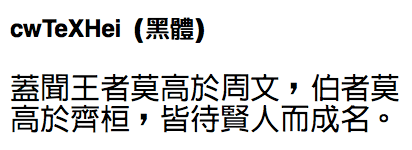
- cwTeXHei(黑體)
- ゴシック体に相当
- cwTeXYen(圓體)
- 丸ゴシック体に相当
- cwTeXMing(明體)
- 明朝体に相当
- cwTeXFangSong(仿宋體)
- 宋朝体に相当
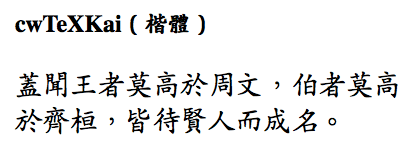
- cwTeXKai(楷體)
- 楷書体に相当
- Noto Sans TC(思源黑體:繁體)
特に繁体字中国語には様々なフォントが含まれているので、色々な目的に活用できると思う。
ちなみに、Google Fonts のアーリーアクセス版では、日本語フォントも提供されている。その使用法はonzeというサイトの「【Font】Google Web Fonts で日本語フォントの[Noto Sans Japanese]を使う。」という記事を参照のこと。
中国語Webフォントの使い方
Google Fonts のアーリーアクセス版のWebフォントを使いたければ、CSS上で適切な指定を行えばよい。具体的なやり方については、Google Fonts のアーリーアクセス版のページに英語で詳しく書いてある。
基本的に言えば、@import を使って CSSを読み込み、Webフォントを使用したい要素で font-family を指定すればよい。なお、@import はCSSファイルの冒頭に載せないとうまく動かないことがあるので注意が必要である。
簡体字中国語フォント
Noto Sans SC
CSSを以下のように設定すれば、HTMLで notoSansSCクラスの要素が、Noto Sans SC フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/notosanssc.css);
.notoSansSC{
font-family: 'Noto Sans SC', sans-serif;
}

なお、このフォントは、次に紹介する Noto Sans TCフォントの姉妹版である。同じデザイン思想のもとで作られているので、簡体字と繁体字を併記したい場合は、Noto Sans SC フォントと Noto Sans TC フォントを組み合わせるとバランスがとれると思う。
繁体字中国語フォント
Noto Sans TC
CSSを以下のように設定すれば、HTMLで notoSansTCクラスの要素が、Noto Sans TC フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/notosanstc.css);
.notoSansTC{
font-family: 'Noto Sans TC', sans-serif;
}

cwTeXHei
CSSを以下のように設定すれば、HTMLで cwTeXHeiクラスの要素が、cwTeXHei フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/cwtexhei.css);
.cwTeXHei{
font-family: 'cwTeXHei', sans-serif;
}

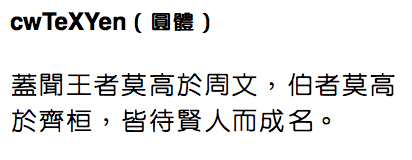
cwTeXYen
CSSを以下のように設定すれば、HTMLで cwTeXYenクラスの要素が、cwTeXYen フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/cwtexyen.css);
.cwTeXYen{
font-family: 'cwTeXYen', sans-serif;
}

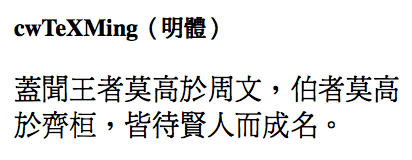
cwTeXMing
CSSを以下のように設定すれば、HTMLで cwTeXMingクラスの要素が、cwTeXMing フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/cwtexming.css);
.cwTeXMing{
font-family: 'cwTeXMing', serif;
}

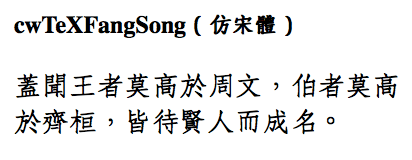
cwTeXFangSong
CSSを以下のように設定すれば、HTMLで cwTeXFangSongクラスの要素が、cwTeXFangSong フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/cwtexfangsong.css);
.cwTeXFangSong{
font-family: 'cwTeXFangSong', serif;
}

cwTeXKai
CSSを以下のように設定すれば、HTMLで cwTeXKaiクラスの要素が、cwTeXKai フォントで表示されるようになる。
@import url(http://fonts.googleapis.com/earlyaccess/cwtexkai.css);
.cwTeXKai{
font-family: 'cwTeXKai', serif;
}